MVC

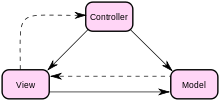
Um diagrama simples exemplificando a relação entre Model, View e Controller. As linhas sólidas indicam associação direta e as tracejadas indicam associação indireta.
Model-view-controller (MVC), em português modelo-vista-controlador, é um padrão de arquitetura de software (não confundir com um design pattern) que separa a representação da informação da interação do usuário com ele.
É normalmente usado para o desenvolvimento de interfaces de usuário que divide uma aplicação em três partes interconectadas. Isto é feito para separar representações de informação internas dos modos como a informação é apresentada para e aceita pelo usuário.[1][2] O padrão de projeto MVC separa estes componentes maiores possibilitando a reutilização de código e desenvolvimento paralelo de maneira eficiente.
O modelo (model) consiste nos dados da aplicação, regras de negócios, lógica e funções. Uma visão (view) pode ser qualquer saída de representação dos dados, como uma tabela ou um diagrama. É possível ter várias visões do mesmo dado, como um gráfico de barras para gerenciamento e uma visão tabular para contadores. O controlador (controller) faz a mediação da entrada, convertendo-a em comandos para o modelo ou visão. As ideias centrais por trás do MVC são a reusabilidade de código e separação de conceitos.
Tradicionalmente usado para interfaces gráficas de usuário (GUIs), esta arquitetura tornou-se popular para projetar aplicações web e até mesmo para aplicações móveis, para desktop e para outros clientes.[3] Linguagens de programação populares como Java, C#, Ruby, PHP e outras possuem frameworks MVC populares que são atualmente usados no desenvolvimentos de aplicações web.
Camada de apresentação ou visualização - Não se dedica em saber como o conhecimento foi retirado ou de onde ela foi obtida, apenas mostra a referência. Segundo Gamma et al (2006), ”A abordagem MVC separa a View e Model pelo organização de um protocolo inserção/notificação (subscribe/notify). Uma View deve garantir que sua expressão reflita o estado do Model. Sempre que os dados do Model mudam, o Model altera as Views que dependem dele. Em resposta, cada View tem a oportunidade de modificar-se”. Adiciona os elementos de exibição ao usuário : HTML, ASP, XML, Applets. É a camada de interface com o usuário. É utilizada para receber a entrada de dados e apresentar visualmente o resultado.
Camada de lógica da Aplicação - É o coração da execução . Responsável por tudo que a aplicação vai fazer.o controle de um ou mais elementos de dados, responde a perguntas sobre o sua condição e responde a instruções para mudar de posição. O modelo sabe o que o aplicativo quer fazer e é a principal estrutura computacional da arquitetura, pois é ele quem modela o problema que está se tentando resolver. Modela os dados e o comportamento por atrás do processo de negócios Se preocupa apenas com o armazenamento , manipulação e geração de dados É um encapsulamento de dados e de comportamento independente da apresentação.
Camada de Controle - É responsável por interpretar as ações de entrada através do mouse e teclado realizadas pelo usuário. O Controle (Controller) envia essas ações para o Modelo (Model) e para a janela de visualização (View) onde serão realizadas as alterações necessárias.
Índice
1 História
2 Interação dos componentes
3 Uso em aplicações web
4 Vantagens e desvantagens
5 Justificativa
6 Plataformas de desenvolvimento
6.1 COLDFUSION
6.2 ActionScript 3
6.3 ASP
6.4 .NET
6.5 Delphi
6.6 Harmony
6.7 Java
6.8 Perl
6.9 PHP
6.10 Python
6.11 Ruby
7 Ver também
8 Referências
História |
A arquitetura MVC (Model-View-Controller) foi criada nos anos 80 na Xerox Parc, por Trygve Reenskaug, que iniciou em 1979 o que viria a ser o nascimento do padrão de projeto MVC. A implementação original foi descrita no artigo “Applications Programming in Smalltalk-80: How to use Model-View-Controller”. [4]
Interação dos componentes |
Além de dividir a aplicação em três tipos de componentes, o desenho MVC define as interações entre eles.
- Um controlador (controller) envia comandos para o modelo para atualizar o seu estado (por exemplo, editando um documento). O controlador também pode enviar comandos para a visão associada para alterar a apresentação da visão do modelo (por exemplo, percorrendo um documento).
- Um modelo (model) armazena dados e notifica suas visões e controladores associados quando há uma mudança em seu estado. Estas notificações permitem que as visões produzam saídas atualizadas e que os controladores alterem o conjunto de comandos disponíveis. Uma implementação passiva do MVC monta estas notificações, devido a aplicação não necessitar delas ou a plataforma de software não suportá-las.
- A visão (view) Gera uma representação (Visão) dos dados presentes no modelo solicitado, fazendo a exibição dos dados, sendo ela por meio de um html ou xml.
Uso em aplicações web |
Mesmo tendo sido desenvolvida inicialmente para computação pessoal, o MVC foi drasticamente adaptado como uma arquitetura para as aplicações web em todas das maiores linguagens de programação.Muitos frameworks de aplicação comerciais e não comerciais foram desenvolvidos tendo como base esse modelo. Tais frameworks variam em suas interpretações, principalmente no modo que as responsabilidades MVC são separadas entre o cliente e servidor.
Os frameworks web MVC mais recentes levam uma abordagem de thin client que quase colocou o modelo, a visão e a lógica do controlador inteiros no servidor. Nesta abordagem, o cliente envia requisições de hiperlink ou entrada de formulário ao controlador e então recebe uma página web completa e atualizada (ou outro documento) da visão. O modelo existe inteiramente no servidor. Como as tecnologias de cliente amadureceram, frameworks como JavaScriptMVC e Backbone foram criados o que permite que os componentes MVC executem parcialmente no cliente (ver também AJAX).
Um caso prático é uma aplicação web em que a visão é um documento HTML (ou derivado) gerado pela aplicação. O controlador recebe uma entrada GET ou POST após um estímulo do utilizador e decide como processá-la, invocando objetos do domínio para tratar a lógica de negócio, e por fim invocando uma visão para apresentar a saída
Vantagens e desvantagens |
Vantagens do modelo MVC:
- Como o modelo MVC gerencia múltiplos views usando o mesmo modelo é fácil manter, testar e atualizar sistemas compostos;
- É muito simples adicionar novos clientes apenas incluindo seus views e controles;
- Torna a aplicação escalável;
- É possível ter desenvolvimento em paralelo para o modelo, visualizador e controle pois são independentes;
- Facilita o reuso do código;
- Melhor nível de sustentabilidade, pois facilita a manutenção da aplicação;
- Melhor performance, graças a separação em camadas;
- Fácil transformação da interface, sem que haja necessidade de modificar a camada de negócio;
- Melhor desempenho e produtividade, graças a estrutura de pacotes modulares;
- A arquitetura modular permite aos desenvolvedores e designers desenvolverem em paralelo;
- Partes da aplicação podem ser alteradas sem a necessidade de alterar outras.
Desvantagens do modelo MVC:
- necessita de um valor maior de tempo para explorar e modelar o sistema;
- Requer mão-de-obra especializado;
- À medida que o tamanho e a complexidade do projeto crescem, a quantidade de arquivos e pastas continuará aumentando também. Os interesses de UI (interface do usuário) (modelos, exibições, controladores) se localizam em várias pastas, que não são formadas em grupos por ordem alfabética.
Justificativa |
A popularidade dessa arquitetura pode ser vista principalmente no desenvolvimento de aplicações WEB. Isso é uma consequência do ambiente ter um alcance ilimitado e com constante crescimento, onde a escalabilidade é um dos fatores mais importantes.
Com o aumento da complexidade das aplicações desenvolvidas, sempre visando a programação orientada a objeto, torna-se relevante a separação entre os dados e a apresentação das aplicações. Desta forma, alterações feitas no layout não afetam a manipulação de dados, e estes poderão ser reorganizados sem alterar o layout.
Esse padrão resolve tal problema através da separação das tarefas de acesso aos dados e lógica de negócio, lógica de apresentação e de interação com o utilizador, introduzindo um componente entre os dois: o controlador.
A separação de propósitos que o paradigma MVC propõem ajuda na escalabilidade e padronização de um produto. Manter um código que cresce constantemente em grandes corporações é uma tarefa árdua, e pequenas equipes também podem sofrer para aumentar a escalabilidade de um produto se não houver um preparo.
Essa divisão de preocupações, ajuda na separação de tarefas e torna-as mais específicas, uma consequência disso é que os códigos possuem um propósito melhor definido, o que facilita no teste e no contexto de seu desenvolvimento e na reutilização do mesmo.
Plataformas de desenvolvimento |
COLDFUSION |
- ColdBox
- FW/1
- FarCry
- FuseBox
- CF Wheels
- Mach-II
- ColdSpring
- ModelGlue
- LightWire
ActionScript 3 |
Cairngorm - da Adobe- PureMVC
- Swiz
ASP |
- ASP Xtreme Evolution
- Toika
- AJAXED
.NET |
ASP.NET MVC - oficial da Microsoft
C♯ - oficial da Microsoft
Versões Existentes : MVC 2, MVC 3, MVC 4,MVC 5
Delphi |
MVCBr [5][6]
Harmony |
Harmony Framework - Oficial da Vilesoft
Java |
- Apache Struts
- Brutos Framework
- Click Framework
- JSF
- Mentawai
- MVC 1.0 (Ozark)
- Neo Framework
- PlayFramework
- Spring MVC
- Tapestry
- VRaptor
- WebWork
Perl |
- Catalyst
- Mojolicious
- Gantry
PHP |
- Akelos
CakePHP - para as versões 4 e 5
CodeIgniter - para as versões 4 e 5
FuelPHP - para versões 5.3+- iGrape
Kohana Framework - para a versão 5
LightVC - para a versão 5.
Laravel - para a versão 5.3+
Megiddo - para a versão 5
Oraculum PHP Framework - para a versão 5
PageletBox - IDE para Celular WAP com framework MVC embutido em PHP 5
Phalcon - Extensão em C visando alta performance e baixo consumo de recursos - para a versão 5- PHPBurn
PHPonTrax - para a versão 5
PRADO - para a versão 5- Seagull
- Spaghetti*
Symfony - para a versão 5- Vórtice Framework
XPT Framework - para a versão 5
Yii Framework - para a versão 5
Zend Framework - da ZEND, mantenedora oficial do PHP 5 no padrão MVC
Zend Framework - da ZEND, mantenedora oficial do PHP 6 no padrão MVC
Python |
- Django
- TurboGears
- Web2py
Zope / Plone
Ruby |
- Rails
- Merb
ADVPL
- Microsiga Protheus
Ver também |
- Arquitetura multicamada
- Modelo em três camadas
- Cliente-servidor
- Cluster
- Lista de protocolos de redes
- Protocolo RPC
- Redes de computadores
- Sistema de processamento distribuído
- Sockets
Referências
↑ "More deeply, the framework exists to separate the representation of information from user interaction." The DCI Architecture: A New Vision of Object-Oriented Programming – Trygve Reenskaug and James Coplien – 20 de março de 2009.
↑ Burbeck (1992): "... the user input, the modeling of the external world, and the visual feedback to the user are explicitly separated and handled by three types of object."
↑ Davis, Ian. «What Are The Benefits of MVC?». Internet Alchemy. Consultado em 29 de novembro de 2016
↑ Trygve M. H. Reenskaug/MVC—XEROX PARC 1978-79
↑ Git/Fontes MVCBr
↑ Blog TireiDeLetra